1.1 JavaScript的起源
在1995年时,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。Netscape在最初将其脚本语言命名为LiveScript,因为Netscape与Sun合作,网景公司管理层希望蹭Java的热度,因此取名为JavaScript。
JavaScript总共分成三部分: ECMAScript(基本语法)、BOM(浏览器对象模型)、DOM(文档对象模型)
1.2 JavaScript的特性
1.2.1 脚本语言
JavaScript是一种解释型的脚本语言。不同于C、C++、Java等语言先编译后执行, JavaScript不会产生编译出来的字节码文件,而是在程序的运行过程中对源文件逐行进行解释。
1.2.2 基于对象
JavaScript是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象。但是面向对象的三大特性:『封装』、『继承』、『多态』中,JavaScript能够实现封装,可以模拟继承,不支持多态,所以它不是一门面向对象的编程语言。
1.2.3 弱类型
JavaScript中也有明确的数据类型,但是声明一个变量后它可以接收任何类型的数据,并且会在程序执行过程中根据上下文自动转换类型。
1.2.4 事件驱动
JavaScript是一种采用事件驱动的脚本语言,它不需要经过Web服务器就可以对用户的输入做出响应。
1.2.5 跨平台性
JavaScript脚本语言不依赖于操作系统,仅需要浏览器的支持。因此一个JavaScript脚本在编写后可以带到任意机器上使用,前提是机器上的浏览器支持JavaScript脚本语言。目前JavaScript已被大多数的浏览器所支持。
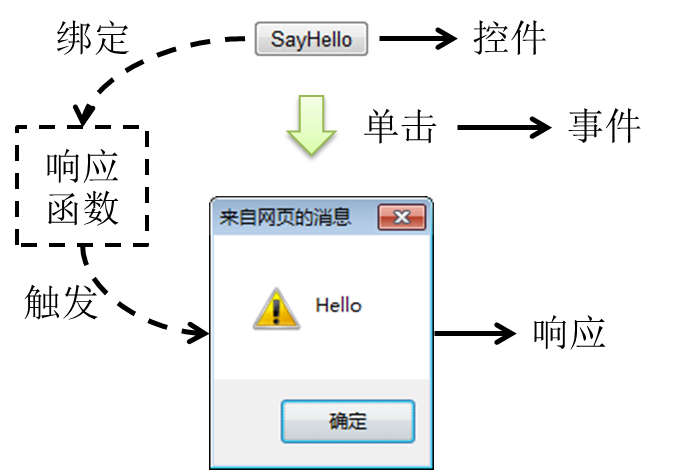
1.3 HelloWorld
1.3.1 功能效果图

1.3.2 代码实现
|
1.4 JavaScript的基本语法
1.4.1 JavaScript的引入方式
① 内部脚本方式
- JavaScript代码要写在script标签内
- script标签可以写在文档内的任意位置
- 为了能够方便查询或操作HTML标签(元素)script标签可以写在body标签后面
在我们的入门程序中使用的就是内部脚本方式引入的JavaScript
② 外部脚本方式
在script标签内通过src属性指定外部xxx.js文件的路径即可。但是要注意以下两点:
- 引用外部JavaScript文件的script标签里面不能写JavaScript代码
- 先引入,再使用
- script标签不能写成单标签

引入方式如下:
|
1.4.2 声明和使用变量
① JavaScript数据类型
基本数据类型
数值型number:JavaScript不区分整数、小数
字符串string:JavaScript不区分字符、字符串;单引号、双引号意思一样。
布尔型boolean:true、false
在JavaScript中,其他类型和布尔类型的自动转换。
true:非零的数值,非空字符串,非空对象
false:零,空字符串,null,undefined
例如:”false”放在if判断中
// "false"是一个非空字符串,直接放在if判断中会被当作『真』处理
if("false"){
alert("true");
}else{
alert("false");
}
引用类型
- 所有new出来的对象
- 用[]声明的数组
- 用{}声明的对象
② 变量
关键字:var,其实ECMAScript6之后建议使用let
数据类型:JavaScript变量是弱类型的,可以接收任意类型的数据
标识符:严格区分大小写
变量使用规则
如果使用了一个没有声明的变量,那么会在运行时报错
Uncaught ReferenceError: b is not defined
如果声明一个变量没有初始化,那么这个变量的值就是undefined
1.4.3 函数
① 内置函数
内置函数就是JavaScript中内置好的函数,我们可以直接使用
- 弹出警告框
alert("警告框内容"); |
- 弹出确认框
var result = confirm("确定要删除吗?"); |
用户点击『确定』返回true,点击『取消』返回false
var result = confirm("老板,你真的不加个钟吗?"); |
- 在控制台打印日志
console.log("日志内容"); |
② 声明函数
声明函数就是使用者自己定义一个函数,它有两种写法:
写法1:
function sum(a, b) { |
写法2:
var total = function() { |
写法2可以这样解读:声明一个函数,相当于创建了一个『函数对象』,将这个对象的『引用』赋值给变量total。如果不给这个对象赋值,我们可以将其作为匿名函数使用(在后续学习内容中会用到)
③ 调用函数
JavaScript中函数本身就是一种对象,函数名就是这个『对象』的『引用』。而调用函数的格式是:函数引用()。
//函数的声明 |
或:
//函数的声明 |
1.4.4 对象
JavaScript中没有『类』的概念,对于系统内置的对象可以直接创建使用。
① 使用new关键字创建对象
// 创建对象 |
② 使用{}创建对象(常用)
// 创建对象 |
③ 给对象设置函数属性
// 创建对象 |
或者
// 创建对象 |
④ this关键字
this关键字只有两种情况:
- 在函数外面:this关键字指向window对象(代表当前浏览器窗口)
- 在函数里面:this关键字指向调用函数的对象
// 直接打印this |
1.4.5 数组
① 使用new关键字创建数组
// 1.创建数组对象 |
② 使用[]创建数组(常用)
// 8.使用[]创建数组 |
1.4.6 JSON
① JSON格式的用途
在开发中凡是涉及到『跨平台数据传输』,JSON格式一定是首选。
② JSON格式的说明
- JSON数据两端要么是{},要么是[]
- {}定义JSON对象
- []定义JSON数组
- JSON对象的格式是:
{key:value,key:value,...,key:value} |
- JOSN数组的格式是:
[value,value,...,value] |
- key的类型固定是字符串
- value的类型可以是:
- 基本数据类型
- 引用类型:JSON对象或JSON数组
正因为JSON格式中value部分还可以继续使用JSON对象或JSON数组,所以JSON格式是可以『多层嵌套』的,所以JSON格式不论多么复杂的数据类型都可以表达。
//json的格式: {key:value,key:value} |
③ JSON对象和JSON字符串互转
- JSON对象转JSON字符串
var jsonObj = {"stuName":"tom","stuAge":20}; |
- JSON字符串转JSON对象
jsonObj = JSON.parse(jsonStr); |
1.5 JavaScript的DOM
1.5.1 DOM的概念
DOM是Document Object Model的缩写,意思是『文档对象模型』——将HTML文档抽象成模型,再封装成对象方便用程序操作。
这是一种非常常用的编程思想:将现实世界的事物抽象成模型,这样就非常容易使用对象来量化的描述现实事物,从而把生活中的问题转化成一个程序问题,最终实现用应用软件协助解决现实问题。而在这其中『模型』就是那个连通现实世界和代码世界的桥梁。
1.5.2 DOM树的概念
浏览器把HTML文档从服务器上下载下来之后就开始按照『从上到下』的顺序『读取HTML标签』。每一个标签都会被封装成一个『对象』。
而第一个读取到的肯定是根标签html,然后是它的子标签head,再然后是head标签里的子标签……所以从html标签开始,整个文档中的所有标签都会根据它们之间的『父子关系』被放到一个『树形结构』的对象中。
这个包含了所有标签对象的整个树形结构对象就是JavaScript中的一个可以直接使用的内置对象:document。
例如,下面的标签结构:
会被解析为:
1.5.3 各个组成部分的类型
整个文档中的一切都可以看做Node。各个具体组成部分的具体类型可以看做Node类型的子类。
其实严格来说,JavaScript并不支持真正意义上的『继承』,这里我们借用Java中的『继承』概念,从逻辑上来帮助我们理解各个类型之间的关系。
| 组成部分 | 节点类型 | 具体类型 |
|---|---|---|
| 整个文档 | 文档节点 | Document |
| HTML标签 | 元素节点 | Element |
| HTML标签内的文本 | 文本节点 | Text |
| HTML标签内的属性 | 属性节点 | Attr |
| 注释 | 注释节点 | Comment |
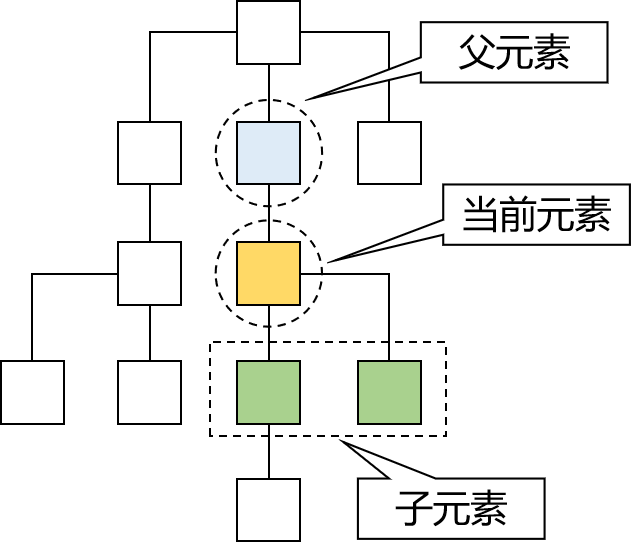
1.5.4 父子关系

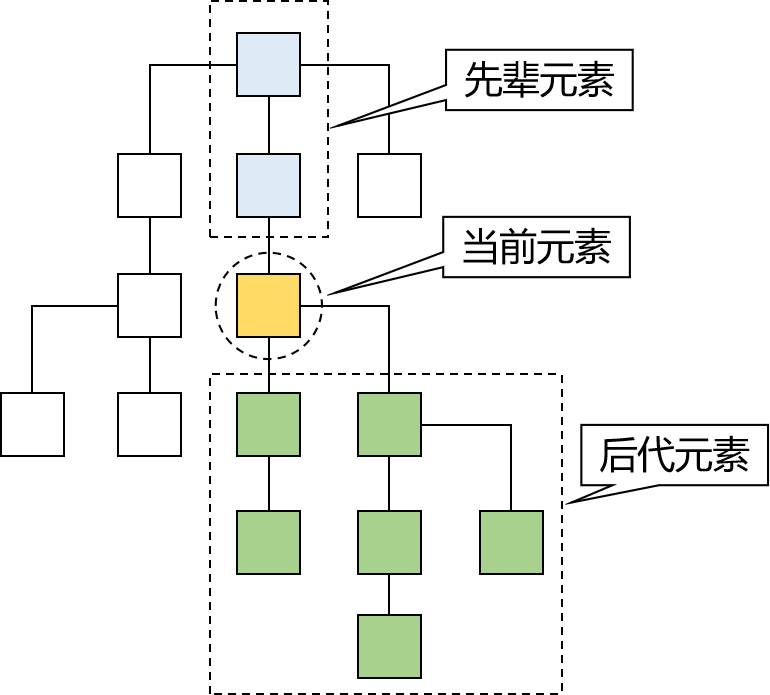
1.5.5 先辈后代关系

1.5.6 DOM操作
由于实际开发时基本上都是使用JavaScript的各种框架来操作,而框架中的操作方式和我们现在看到的原生操作完全不同,所以下面罗列的API仅供参考,不做要求。
① 在整个文档范围内查询元素节点
| 功能 | API | 返回值 |
|---|---|---|
| 根据id值查询 | document.getElementById(“id值”) | 一个具体的元素节点 |
| 根据标签名查询 | document.getElementsByTagName(“标签名”) | 元素节点数组 |
| 根据name属性值查询 | document.getElementsByName(“name值”) | 元素节点数组 |
| 根据类名查询 | document.getElementsByClassName(“类名”) | 元素节点数组 |
| 根据选择器查询 | document.querySelector(“选择器”) | 第一个匹配的元素节点 |
② 在具体元素节点范围内查找子节点
| 功能 | API | 返回值 |
|---|---|---|
| 查找子标签 | element.children | 返回子标签数组 |
| 查找第一个子标签 | element.firstElementChild | 标签对象 |
| 查找最后一个子标签 | element.lastElementChild | 节点对象 |
③ 查找指定元素节点的父节点
| 功能 | API | 返回值 |
|---|---|---|
| 查找指定元素节点的父标签 | element.parentElement | 标签对象 |
④ 查找指定元素节点的兄弟节点
| 功能 | API | 返回值 |
|---|---|---|
| 查找前一个兄弟标签 | node.previousElementSibling | 标签对象 |
| 查找后一个兄弟标签 | node.nextElementSibling | 标签对象 |
⑤ DOM操作之查找元素案例
|
⑥ 属性操作
| 需求 | 操作方式 |
|---|---|
| 读取属性值 | 元素对象.属性名 |
| 修改属性值 | 元素对象.属性名=新的属性值 |
⑦ 标签体的操作
| 需求 | 操作方式 |
|---|---|
| 获取或者设置标签体的文本内容 | element.innerText |
| 获取或者设置标签体的内容 | element.innerHTML |
⑧ DOM操作之属性标签体操作案例
|
⑨ DOM增删改操作
| API | 功能 |
|---|---|
| document.createElement(“标签名”) | 创建元素节点并返回,但不会自动添加到文档中 |
| document.createTextNode(“文本值”) | 创建文本节点并返回,但不会自动添加到文档中 |
| element.appendChild(ele) | 将ele添加到element所有子节点后面 |
| parentEle.insertBefore(newEle,targetEle) | 将newEle插入到targetEle前面 |
| parentEle.replaceChild(newEle, oldEle) | 用新节点替换原有的旧子节点 |
| element.remove() | 删除某个标签 |
⑩DOM操作之增删改案例
|
1.5.7 JavaScript的事件驱动
① 事件的概念
- HTML 事件是发生在 HTML 元素上的“事情”, 是浏览器或用户做的某些事情
- 事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行。
② 常见事件
| 属性 | 此事件发生在何时… |
|---|---|
| onclick | 当用户点击某个对象时调用的事件句柄。 |
| ondblclick | 当用户双击某个对象时调用的事件句柄。 |
| onchange | 域的内容被改变。 |
| onblur | 元素失去焦点。 |
| onfocus | 元素获得焦点。 |
| onload | 一张页面或一幅图像完成加载。 |
| onsubmit | 确认按钮被点击;表单被提交。 |
| onkeydown | 某个键盘按键被按下。 |
| onkeyup | 某个键盘按键被松开。 |
| onmousedown | 鼠标按钮被按下。 |
| onmouseup | 鼠标按键被松开。 |
| onmouseout | 鼠标从某元素移开。 |
| omouseover | 鼠标移到某元素之上。 |
| onmousemove | 鼠标被移动。 |
③ 事件绑定的方式
a. 普通函数方式(设置标签的属性)
<标签 属性="js代码,调用函数"></标签> |
b. 匿名函数方式
<script> |
④ 事件的使用介绍
点击事件
需求: 没点击一次按钮 弹出hello…
<input type="button" value="按钮" onclick="fn1()"> |
获得焦点(onfocus)和失去焦点(onblur)
需求:给输入框设置获得和失去焦点
var ipt = document.getElementById("ipt"); |
内容改变(onchange)
需求: 给select设置内容改变事件
<body> |
- 键盘相关的, 键盘按下(onkeydown) 键盘抬起(onkeyup)
//给输入框绑定键盘按键按下和抬起事件 |
- 鼠标相关的, 鼠标在xx之上(onmouseover ), 鼠标按下(onmousedown),鼠标离开(onmouseout)
//给输入框绑定鼠标移入事件 |

